ajax
ajax:异步页面无刷新技术
AJAX:异步的 JavaScript And XML. * 使用的是老的技术,用的是新的思想. AJAX的功能:完成页面的局部刷新,不中断用户的体验. XML:使用XML做为数据传递的格式: JSON:
异步与同步的区别:
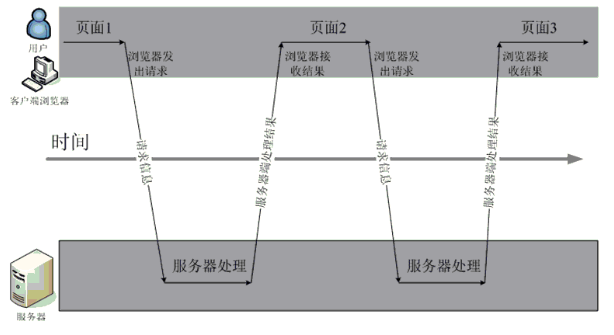
同步(安全,效率低):同步指两个或两个以上随时间变化的量在变化过程中保持一定的相对关系。
页面2会一直等待着页面1的响应,没有响应则会一直等待,直到超时。

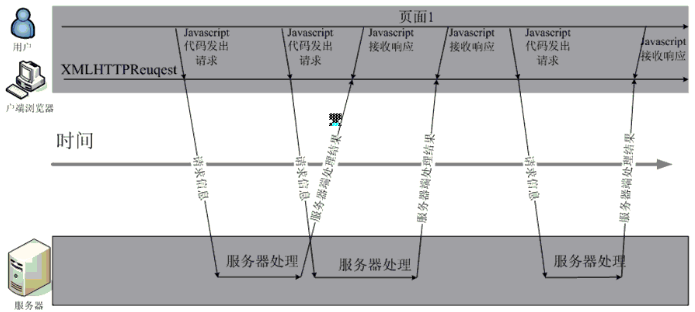
异步(不安全,效率高):两个或两个以上的时间在发生的过程中没有时间的限制。页面的局部请求,
局部2不用等待局部1的响应,可以继续请求。

xmlHttpRequest对象
XMLHttpRequest 对象用于在后台与服务器交换数据。XMLHttpRequest 对象是开发者的梦想,因为您能够: 在不重新加载页面的情况下更新网页 在页面已加载后从服务器请求数据 在页面已加载后从服务器接收数据 在后台向服务器发送数据
xmlHttpRequest对象的属性
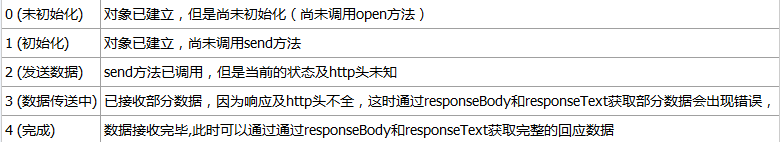
1.readyState :xmlHttpRequest的状态

2.onreadyStateChange 当readyState的状态码改变时会触发函数
3.status 获得相应的状态码
4.responseText 获得响应的文本数据
5.responseXml 获得响应的xml数据
xmlHttpRequest对象的方法
open(请求方式,请求路径,是否异步) :异步去向服务器发送请求.
send(请求参数) :发送请求
setRequestHeader(头信息,头的值) :处理POST请求方式的中文问题
创建xmlHttpRequest对象的方式
由于各个浏览器的内核都不一样,对于创建xmlHttprequest创建方式都不同。
IE :将XMLHttpRequest对象封装在一个ActiveXObject组件.
Firefox :直接就可以创建XMLHttpRequest对象
function createXmlHttp(){ var xmlHttp; try{ // Firefox, Opera 8.0+, Safari xmlHttp=new XMLHttpRequest(); } catch (e){ try{// Internet Explorer xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); } catch (e){ try{ xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); } catch (e){} } } return xmlHttp; }
ajax(js的实现步骤)
1.创建一个异步对象(创建xmlHttprequest对象)
使用上面的方法来创建 var xhr=createXmlHttp();
2.设置对象状态改变的函数
xhr.onreadystatechange=function(){ //判读状态码是否是4(4:表示数据已经接受完毕) if(xhr.readystate==4){ //判断是否响应成功 判断响应状态码是否是200 if(xhr.status==200){ //说明响应成功 获取数据 var data=xhr.responseText();//获取响应的文本 } } } 3.设置项后台提交数据的路径
get请求
xhr.open("GET","/day15/ServletDemo1?name=aaa&pass=123",true);//需要在路径后面进行携带数据 Post请求
xhr.open("POST","/day15/ServletDemo1",true); //修改乱码 xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); 4.发送请求
get请求
xhr.send(null);
post请求
xhr.send("name=张三&pass=123");